
Spating
Spating est un projet personnel de peinture interactive à l’aide de Processing.
- Design
- Développement Java
- Processsing
Présentation
L’objectif de Spating est de créer une peinture interactive. C’est-à dire que l’on va se positionner devant son écran, et à l’aide de son doigt et de la webcam, on va venir interagir avec les éléments qui compose une images pour les mettre en mouvement.
Se projet s’est composé d’une partie créative (production de l’image et animations) et d’une partie technique (implémentation des fonctionnalités)
- Client/
- ServiceApplication Desktop
- Collaborateurs Heloïse Blin-Dray
Etape 1 : Création de l'oeuvre interactive
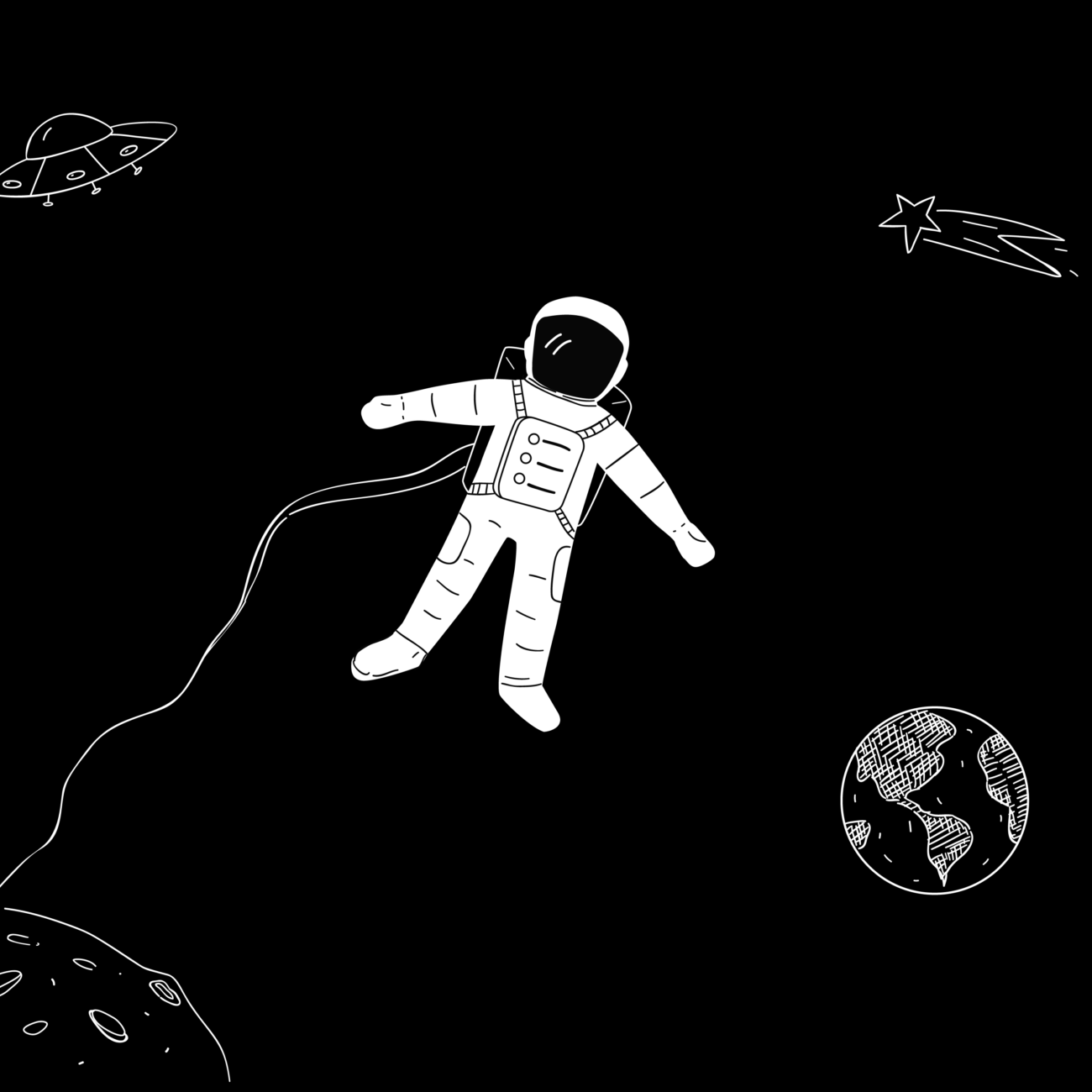
Création d’une image sur le thème de l’espace avec le logiciel Illustrator.
Spating = Spacing + painting

Etape 2 : Suppression du fond
Remplacer ce que la webcam perçoit par notre image de l’espace
Avec Processing, on récupère l’image de la webcam de notre ordinateur. Au clic, on supprime le background qui est remplacé par notre image d’espace. La webcam détecte alors les mouvements sur ce nouveau fond à la manière d’un fond vert.
Etape 3 : Détection du doigt
Tracking sur le doigt par détection de couleur
Une fois notre fond remplacé par l’image de l’espace, on va venir positionner notre doigt devant la webcam et cliquer avec la souris sur la zone où il apparaît à l’écran. Cela va permettre la mise en en place d’un tracking sur celui-ci. le logiciel peut désormais détecter où se trouve votre doigt sur l’image.


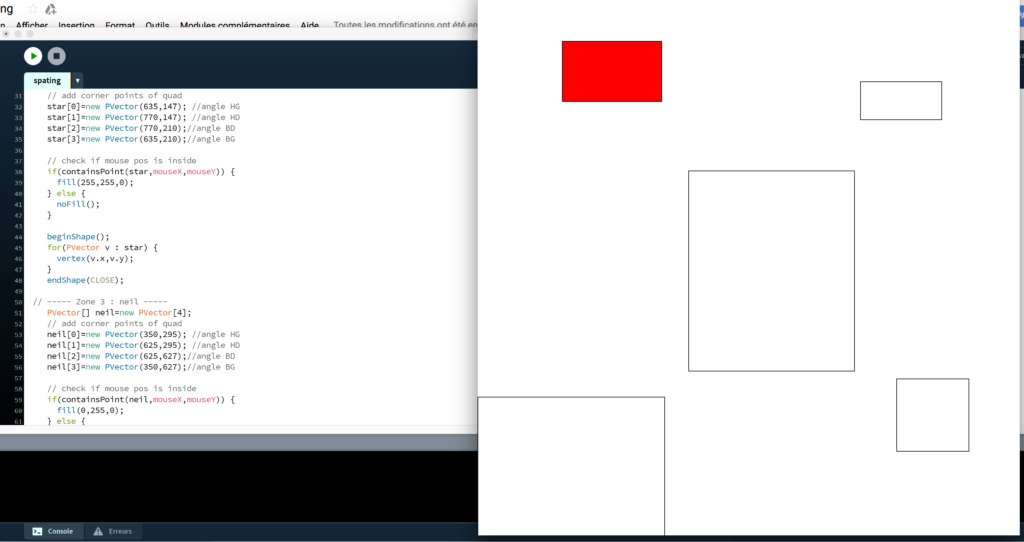
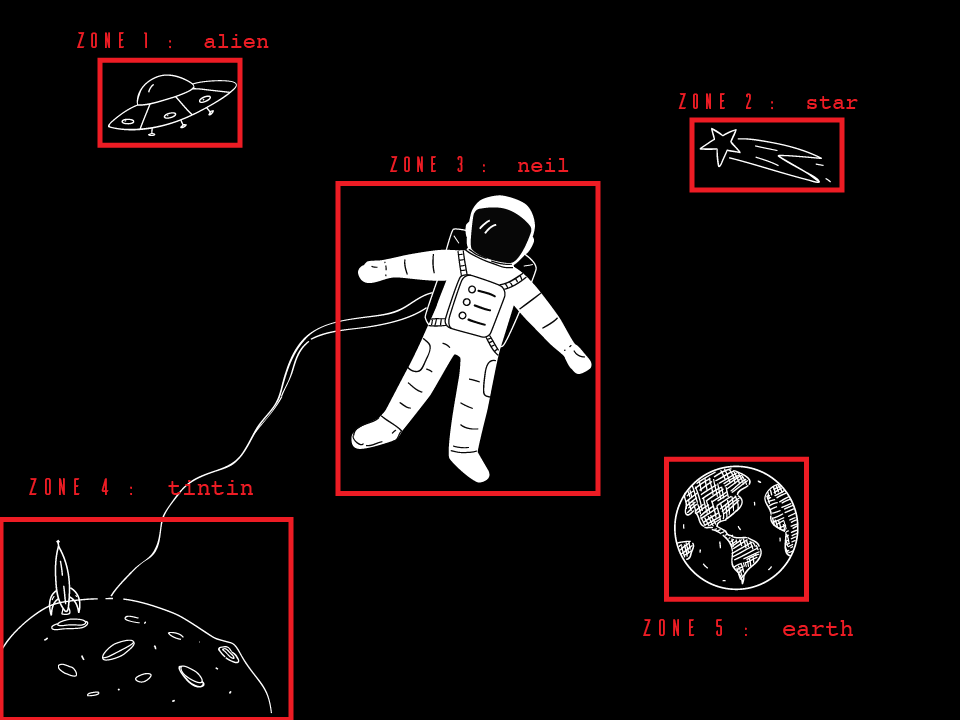
Etape 4 : Découpage des zones & animations
Déclencher une animations au survol d’une zone
Nous avons découpé l’image de l’espace en plusieurs zone. Cela permettra de déclencher une animation lorsque notre doigt se positionne dans cette zone.
Nous avons ainsi produit 5 GIF minimalistes via Photoshop. Chaque gif correspond à une animation d’une des zones.